Welcome to our updated collection of CSS calendars for July 2023. This collection features 6 new items, hand-picked from various resources like CodePen, GitHub, and more. Each calendar code example in this collection is free to use and showcases the power and versatility of HTML and CSS in creating visually appealing and functional calendars.
CSS calendars are an excellent tool for web developers and designers. They offer a way to track events, appointments, or deadlines on a website or application. With the power of CSS, these calendars can be styled to match any aesthetic or theme, making them a versatile addition to any project.
We invite you to explore our collection of CSS calendars. Whether you’re a seasoned developer or just starting out, we believe you’ll find these code examples both inspiring and educational. Remember, all items in our collection are free to use. So feel free to incorporate them into your projects or use them as a starting point for your own unique creations.
Happy coding!
Related Articles

Links
Made with
- HTML (Pug) / CSS (SCSS)
About a code
CSS Winter Animation Calendar
A calendar with beautiful subtle animation made in CSS featuring a beautiful night in the mountains with moon and twinkling stars in the clear sky.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -

Links
Made with
- HTML / CSS (SCSS)
About a code
Calendar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -

Links
Made with
- HTML / CSS
About a code
Days
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -

Links
Made with
- HTML / CSS
About a code
Calendar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -

Links
Made with
- HTML / CSS (SCSS)
About a code
CSS-Only Calendar Layout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -

Links
Made with
- HTML / CSS (SCSS)
About a code
Datepicker
Recreation of Jakub Antalik's Date Picker from Dribbble.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -

Links
Made with
- HTML / CSS (SCSS)
About a code
Calendar UI
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -

Links
Made with
- HTML / CSS (SCSS)
About a code
Calendar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -

Links
Made with
- HTML / CSS (SCSS)
About the code
CSS Calendar UI Design
HTML calendar UI design with CSS Grid.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -

Links
Made with
- HTML / CSS (SCSS)
About the code
Calendar Mobile App UI
Calendar mobile app UI in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: ionicons.css

Links
Made with
- HTML / CSS (SCSS)
About the code
Calendar Plan - Tasks Events App
Based on and inspired from Dribbble shot.

Links
Made with
- HTML / CSS (SCSS)
About the code
Light & Dark Calendar
Here is a light and dark version of a calendar planner page.

Links
Made with
- HTML
- CSS/LESS
- JavaScript (jQuery.js)
About the code
Simple Calendar
Clean and modern simple calendar.

Links
Made with
- HTML
- CSS/Stylus
- JavaScript (jQuery.js)
About the code
Duotone Calendar
Duotone image with SVG filter.

Links
Made with
- HTML (Pug) / CSS (SCSS) / JavaScript
About the code
Fluent Design: Calendar
Based on the depth video concept from Microsoft's Fluent Design.

Links
Made with
- HTML
- CSS
About the code
Calendar UI
Calendar with events in HTML and CSS.

Links
Made with
- HTML
- CSS
About the code
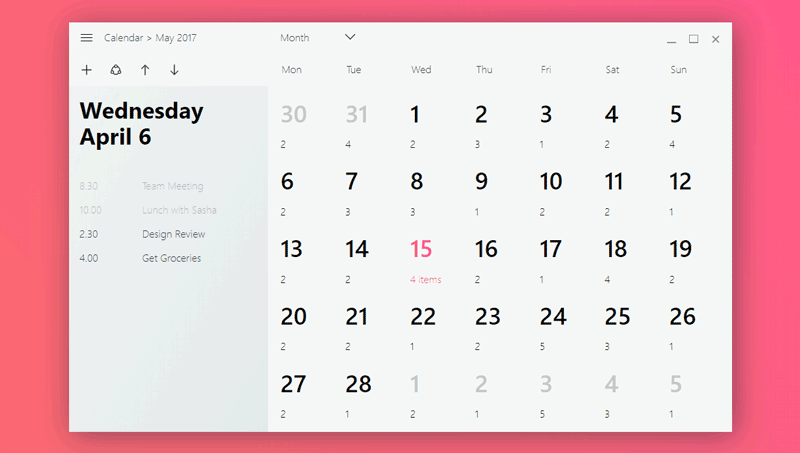
Windows Fluent Design Calendar
Inspired by the preview of the Microsoft Fluent Design System calendar. I thought it looked really pretty so I made it for the web.

Links
Made with
- HTML/Pug
- CSS/SCSS
About the code
Calendar UI
Monthly calendar UI in HTML and CSS.

Links
Made with
- HTML
- CSS/SCSS
- JavaScript
About the code
Calendar
Simple calendar cards.

Links
Made with
- HTML
- CSS
- JavaScript (jQuery.js)
About the code
Parallax Flipping Calendar
Flipping calendar with HTML, CSS and little JS.

Calendar
A calendar that tells you how many events happened on a particular date.
Made by Benjamin
March 31, 2017

It's A Calendar Sort Of Thing
Calendar with nice animations & interactions.
Made by Jack Thomson
March 19, 2017

Infinite Calendar
A liquid & 'light-weight' calendar. There's no libraries in this exercise, it's really hand-crafted.
Made by Tadaima
January 31, 2017

Calendar
Calendar with HTML, CSS and JS.
Made by Dali
October 18, 2016

Circular Calendar Display
A circular calendar and clock display, with and added weather and daily activity widget mock-ups.
Made by Matthew Juggins
September 25, 2016